Tumblr ヘッダー画像 サイズ 126465

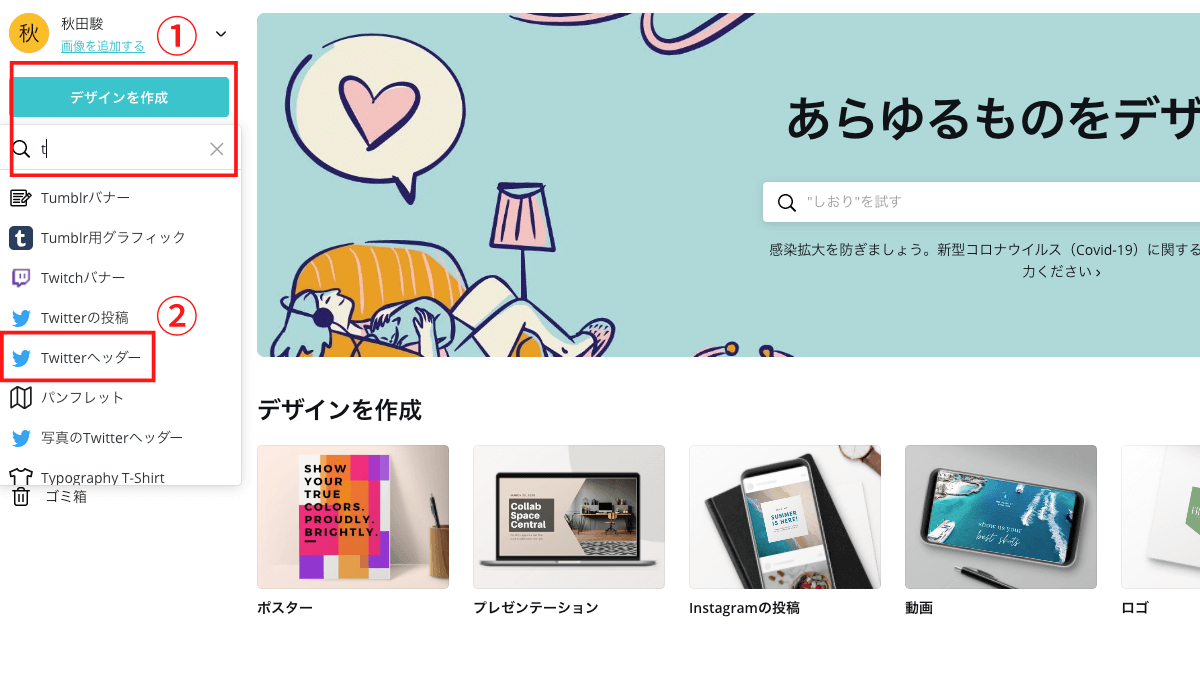
自由にデザイン Tumblrのカスタマイズ方法 Boel Inc ブランディング デザインファーム
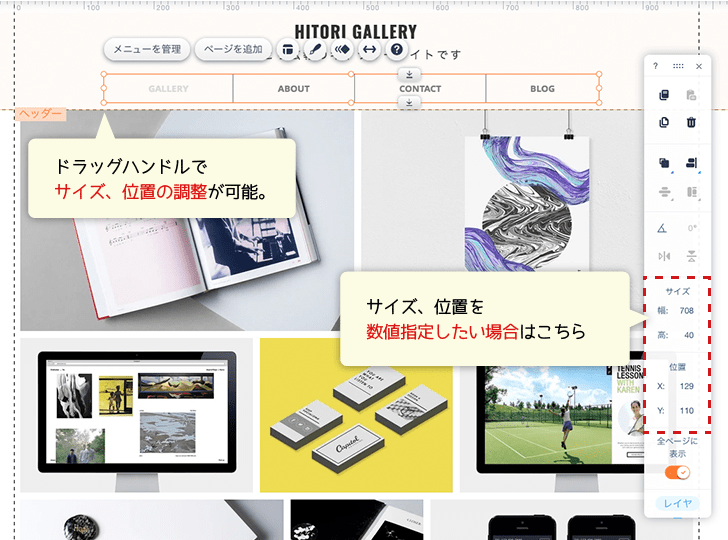
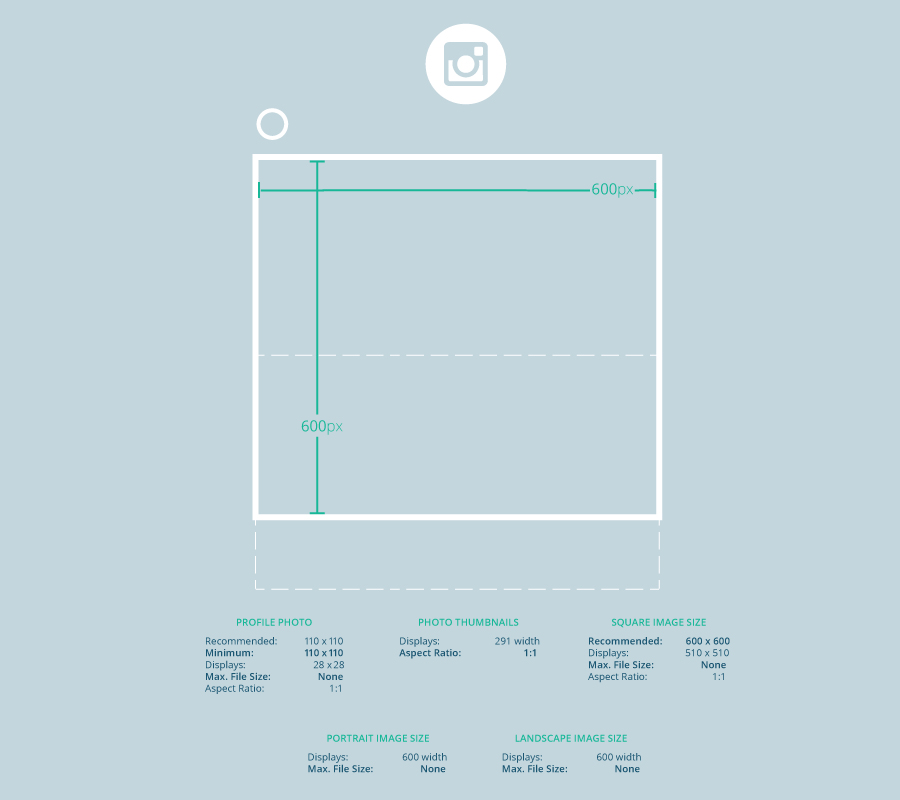
画像サイズ 1500x500(px) _____ 画像解像度 350dpi _____ 画像モード フルカラー _____ リテイク数 1回まで _____ 納期予定日 入金確認より二週間以内 _____ ※上記サイズはツイッターなど平均的なヘッダーのサイズです。仕様ごとの微妙なサイズ違いはお知らせ ヘッダーの文字(タイトルなど)の配置を左揃え、中央揃え、右揃えから選べる。 Header Position ヘッダーそのものの表示位置を選べる。 Header Avatar Max Height ヘッダーに画像を表示している場合(設定上部で設定可能)、その画像の最大サイズを設定できる。
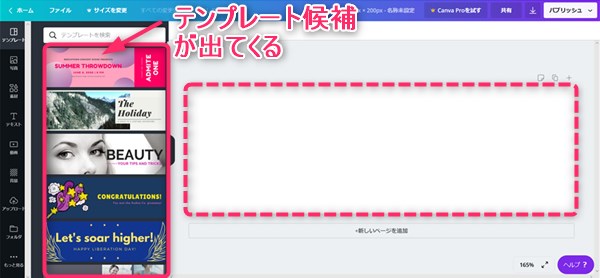
Tumblr ヘッダー画像 サイズ
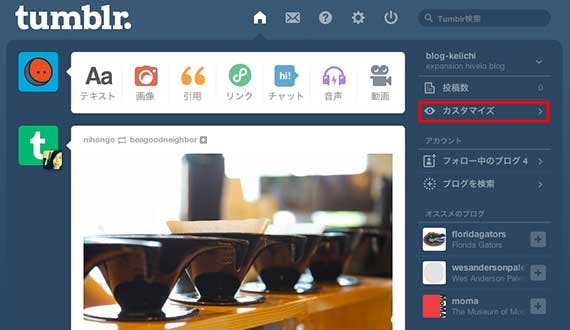
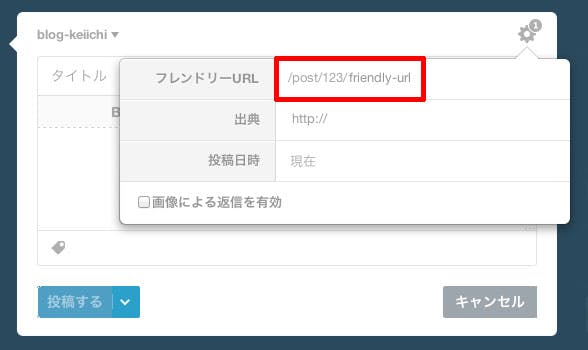
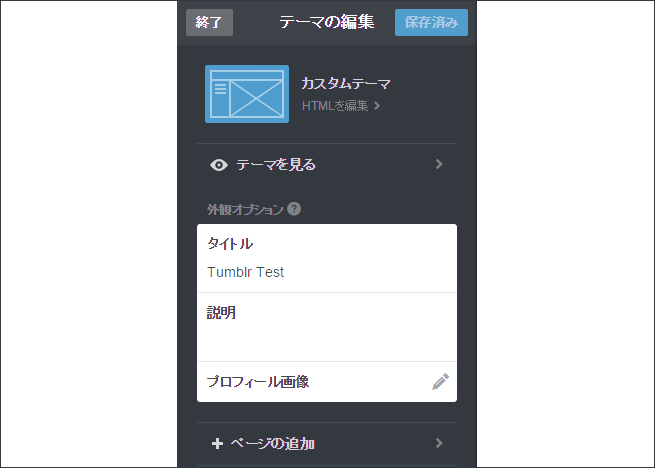
Tumblr ヘッダー画像 サイズ-Q スライド画像の推奨サイズはありますか? 推奨画像サイズは横幅1280 x 高さ1480px以上です。 ※画像サイズを統一することで綺麗に表示されます。 ※1スライドにつき、2枚の画像登録が必須となります。 Q 商品画像は1点あたり何枚まで登録出来ますか ヘッダー画像を設定しよう 右上の鉛筆マークをクリックすると、ブログの一番上部に表示されるヘッダー画像の設定が出来ます。 ここに入る画像サイズは、テーマによって変わってしまうのですが、少なくともデフォルト(初期設定)では横10px × 縦600px

Tumblrのテーマを自作する Part 1 スタッフブログ 株式会社アジンコート 東京 代々木のweb企画制作 動画 コンテンツ制作会社
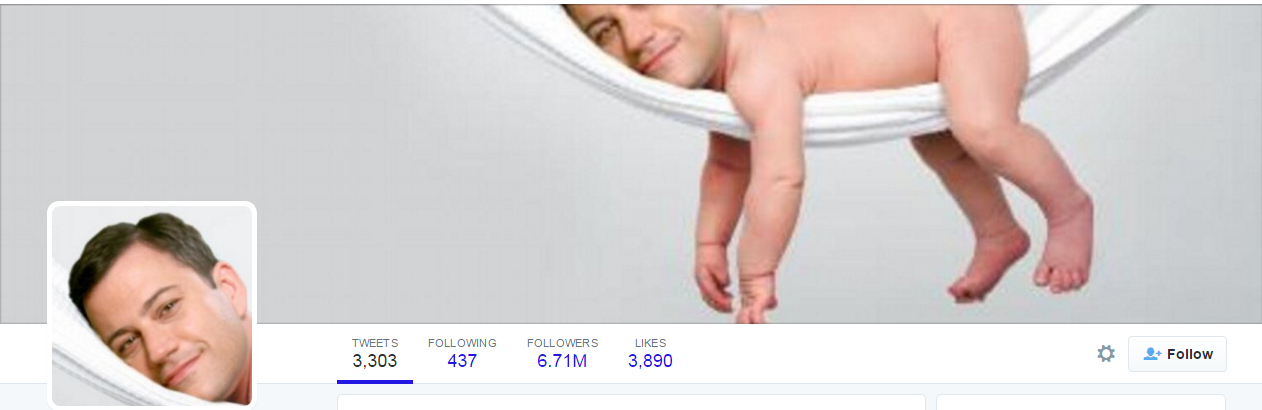
Tumblrの理想的なヘッダー画像サイズ 1600px x 900px 1ほとんどの人はあなたのTumblrヘッダー画像を見ることはありません。 Tumblrは興味深いケースです。 4画像サイズが分かる。 以上。 本当はこの画像、足もあるんだよね。 画像サイズが違うため、カットされているww 画像サイズを合わせてテスト画像をつくってみたら、 いい感じのサイズ感。でも少しだけサイズが違うような・・。 実際のヘッダー画像サイズは940×0で合っているんだ 特に、ヘッダー画像はサイトの印象を大きく左右するポイントですが、デフォルトのまま設定してしまうとスマホ閲覧じに上手く表示してくれない・・・。 そこで、今回は 賢威7にスマホ用のヘッダー画像を設定する方法 を解説してみました。 CSSをコピペ
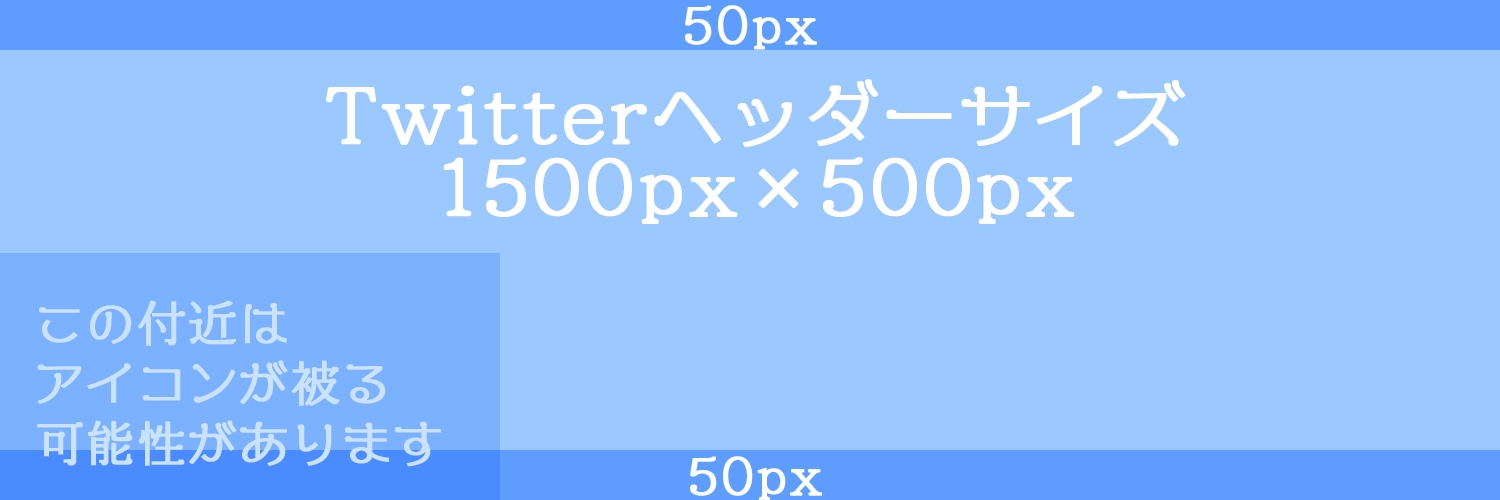
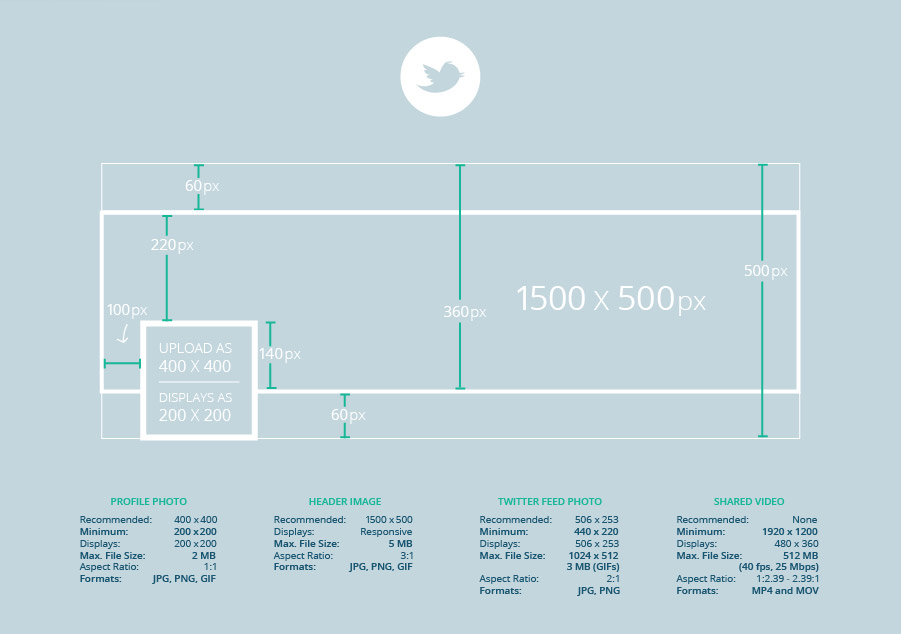
画像の幅を指定 height="" ピクセル数またはパーセント 画像の高さを指定 この属性を指定することで、画像の表示サイズを変更することができます。 しかし、データ量そのものは変化しないので、巨大な画像を扱う際(サムネイルとして縮小する場合など しかしこのヘッダー画像は、画像を加工せず、そのまま使用するとサイズが合わずに正しく表示されないことがあります。 Twitter のヘッダー画像の推奨サイズは横長で「1500(横)×500(縦)px(ピクセル)」 です。 ヘッダー画像または背景画像をアップロードできる Tumblrは、テーマ用の画像・CSS・JavaScript 投稿は1件のみのためfloatさせずにセンタリングをさせていますし、細かく言えばフォントサイズが違っていたり、margin
Tumblr ヘッダー画像 サイズのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Tumblr ヘッダー画像 サイズ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
Twitter アイコン 400×400 ヘッダー 1500×500 ツイート画像 640×360 ヘッダーサイズは、スマホアプリ版とPC版の両方に対応したサイズ(高画質)となっています。 Chromeでヘッダ画像のサイズを調べる方法 では、実際にどうやってヘッダ画像のサイズを知ることができるか、解説します。 ここでは、既にChromeがインストールされていると仮定してお話しします。 1 Chromeであなたのブログを開きます。 2 ページ上のどこでもいいので、右クリックして、『要素を検証』をクリックします。 すると、下図のように、画面が上下に
コメント
コメントを投稿